
The initial design of Estée Lauder Companies website was created by Wednsday and built by Investis Digital more than four years ago. Since then, I was an accounted art director for this client and led the site through a number of major and manor updates, design and structural changes, additions of new sections, tools and feeds, etc. Here I feature two prjects that reshaped ELC’s online presence, turning it from a local US website into a global multilingual online platform for engaging with international audiences and attracting talent all over the world.
ELC Globalization Project1
Challenge:
As a global company, ELC faced the need to serve their growing online audiences across the globe, providing relevant information on local language, attract domestic talent and promote local initiatives. The initial Estée Lauder Companies website was built to serve US users only. The stale templated design and backend functionality didn’t provide an opportunity to localize content.
Solution:
- Redesign and rebuild the website of reusable components, instead of page templates
- Embed geolocation functionality and allow users to change region and/or language
- Provide international teams with an ability to update specific content based on their location (localize) using Investis CMS
Process:
After the series of stakeholder interviews we defined the main content areas that had to be localized and those that remained global. I analyzed the site's content and defined a list of components for a seamless website rebuild. I put together a modular library and assigned specific modules to the local and global content. I redesigned a site's navigation, adding a region selector.
My role:
I led the design and oversaw development of this project and collaboated with Ronnie Kroon, the director of UX and Design at Investis Digital US and a remote team of developers in Wadodara, India.
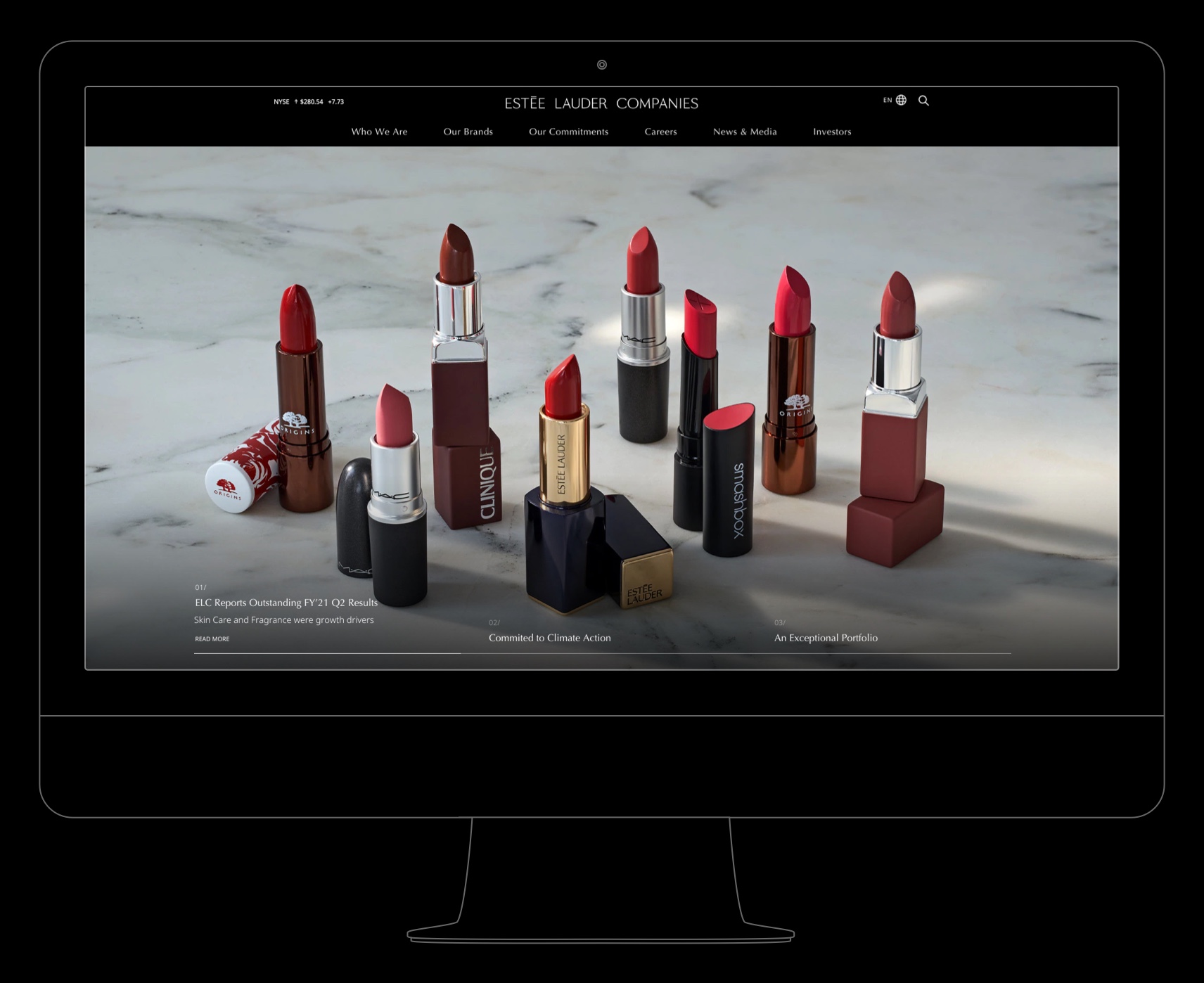
www.elcompanies.com ︎︎︎


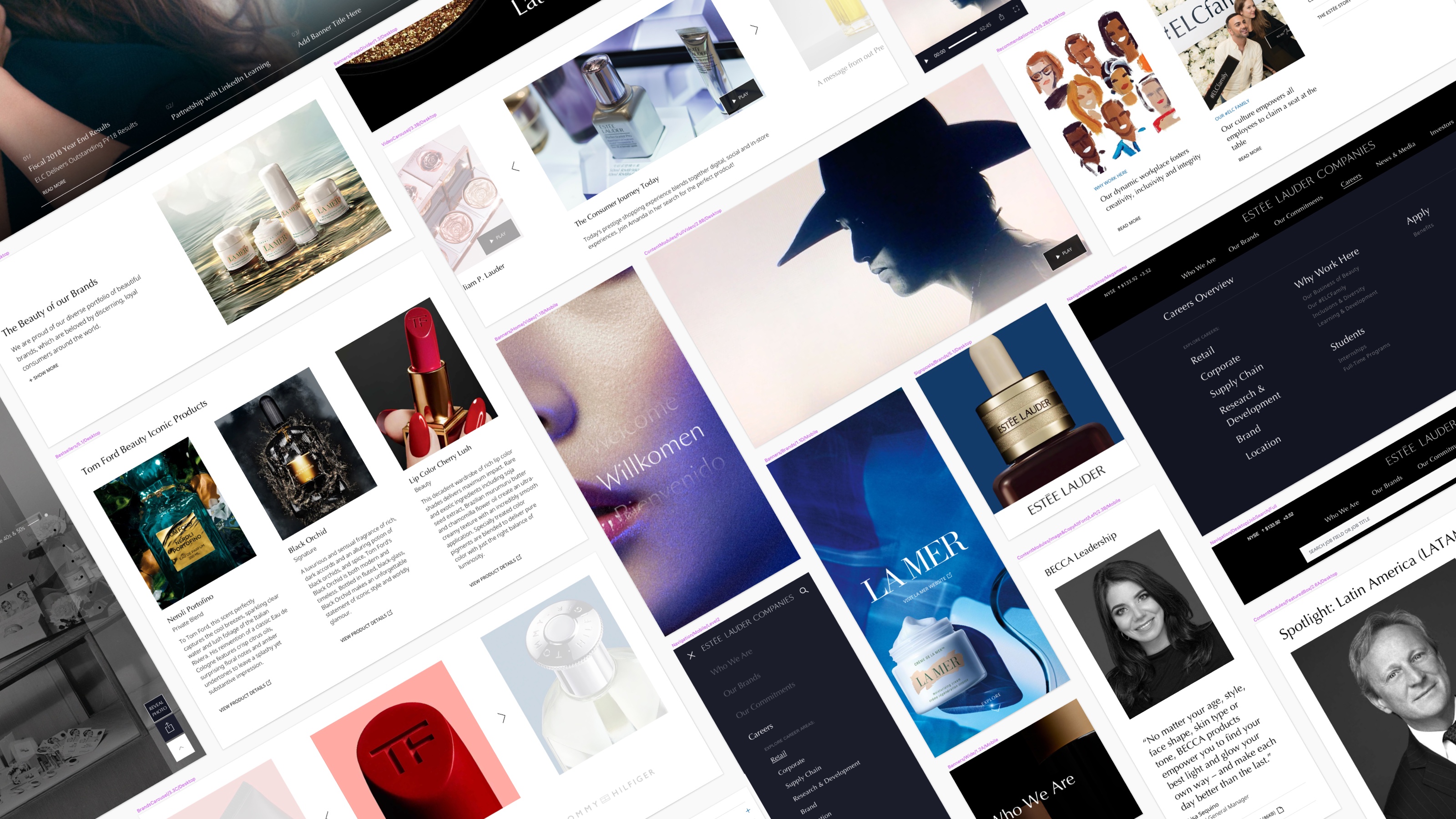
Process Process Process Process Process
Process Process Process Process Process
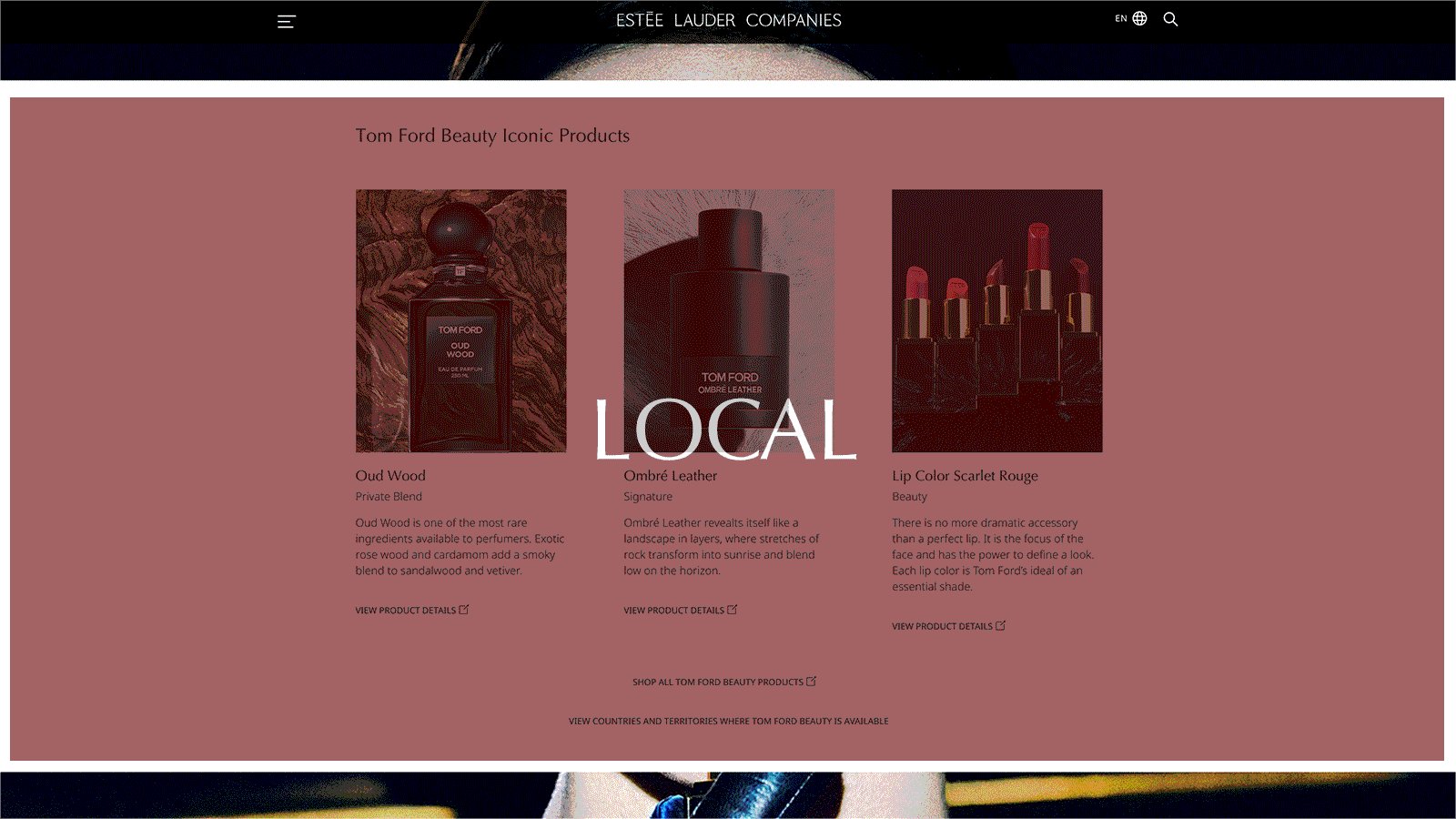
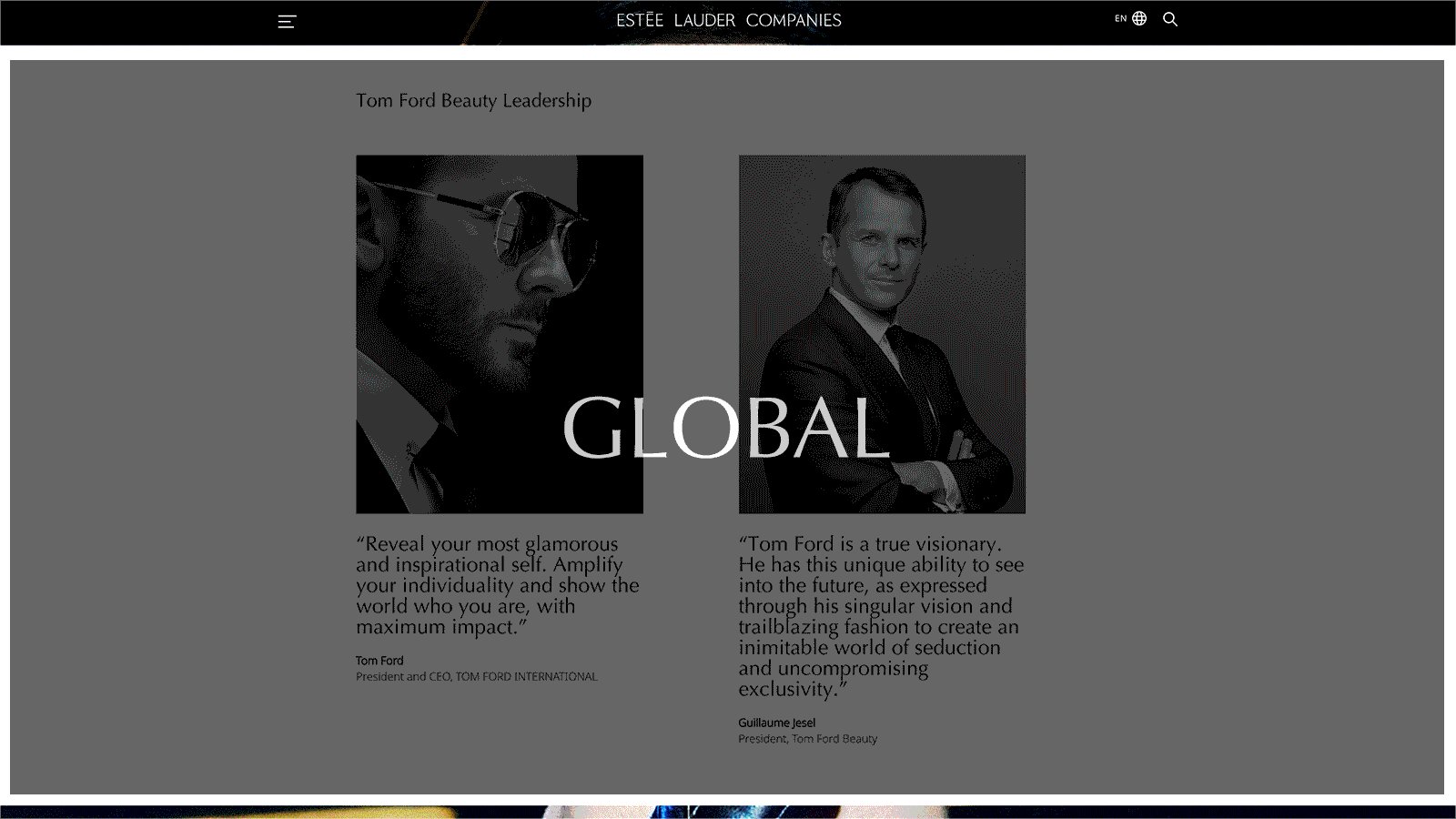
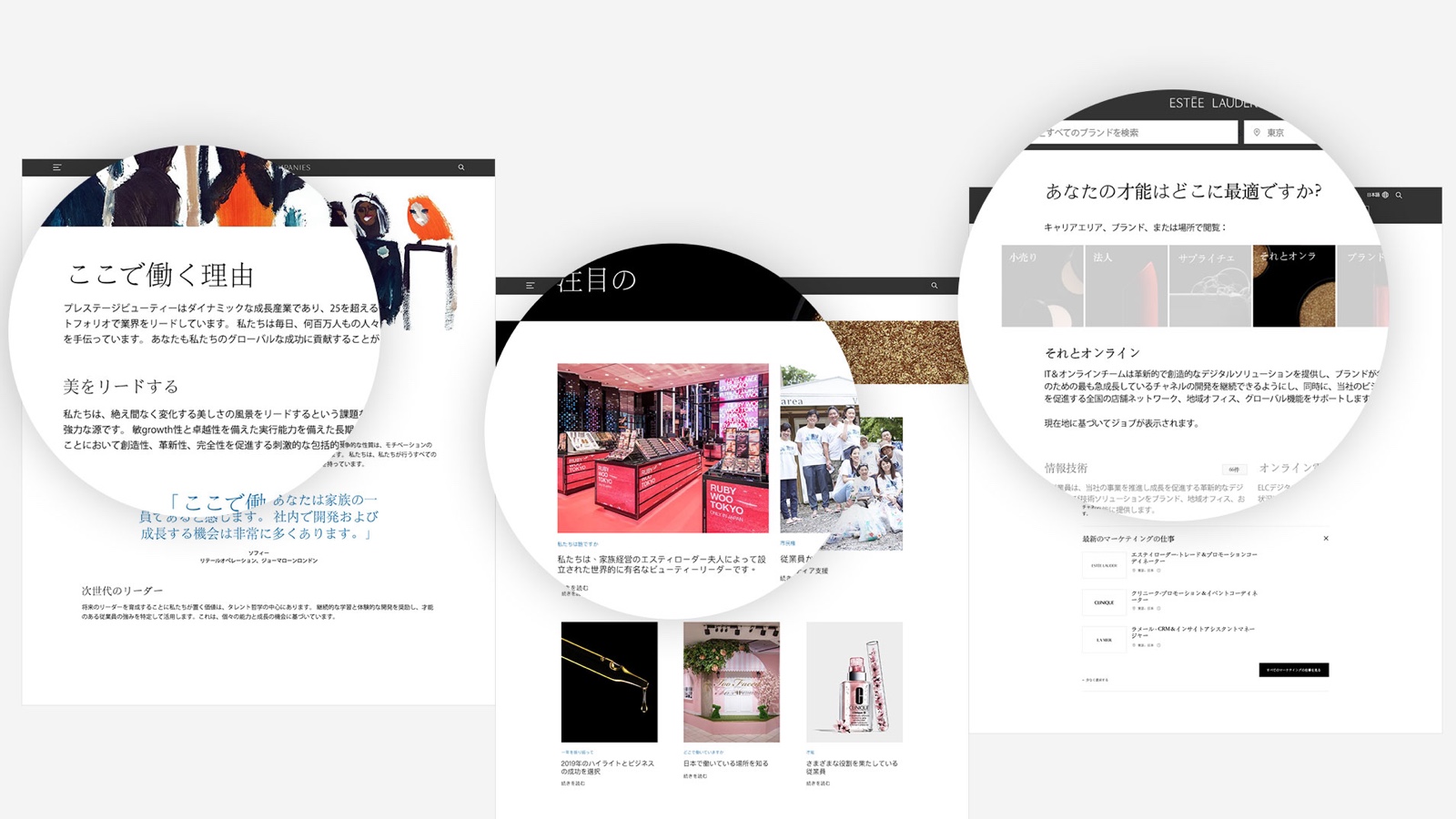
 Demonstration of localized content for a Chineese team.
Demonstration of localized content for a Chineese team.
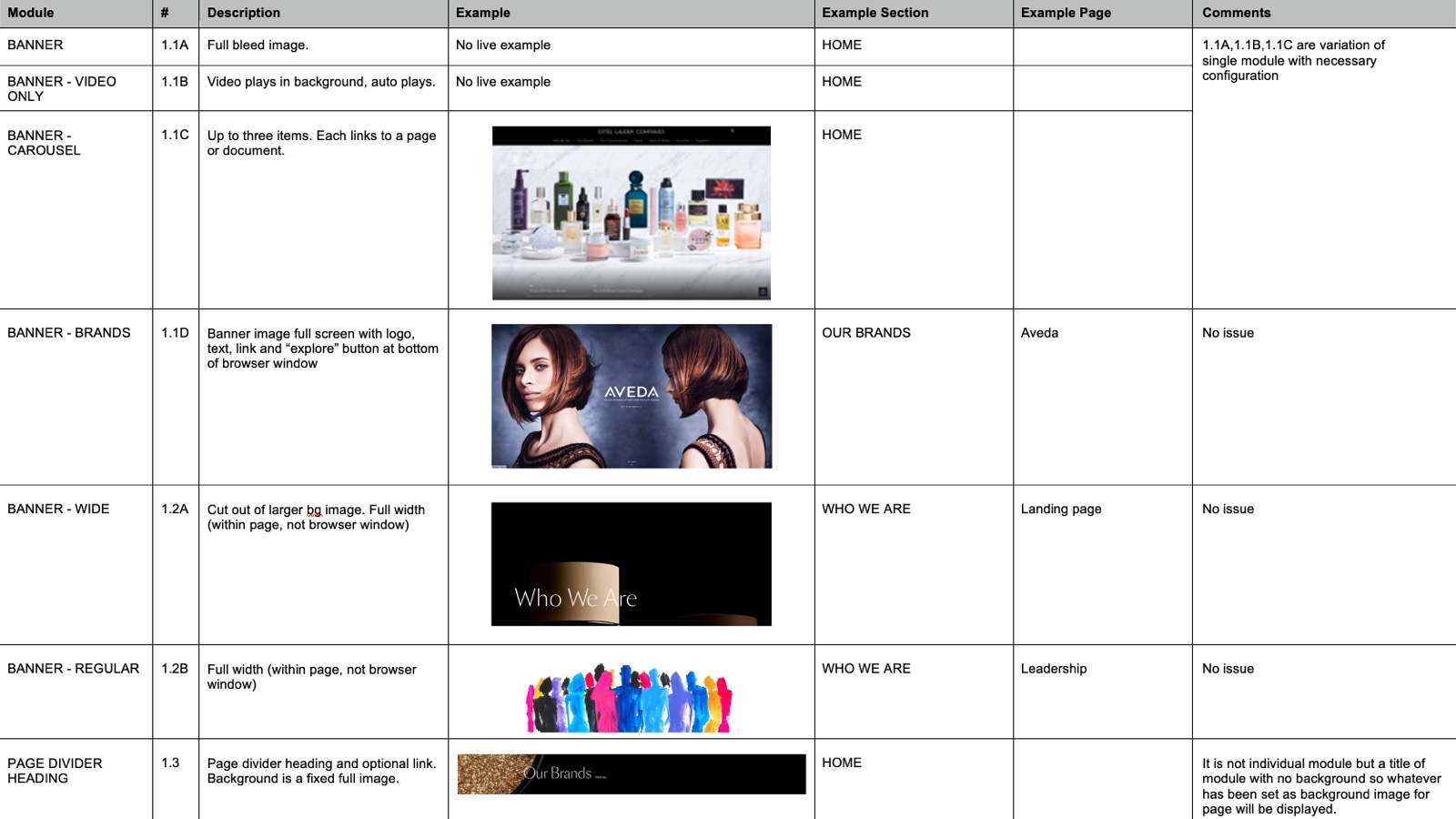
Snaposhot from initital list of proposed modules.
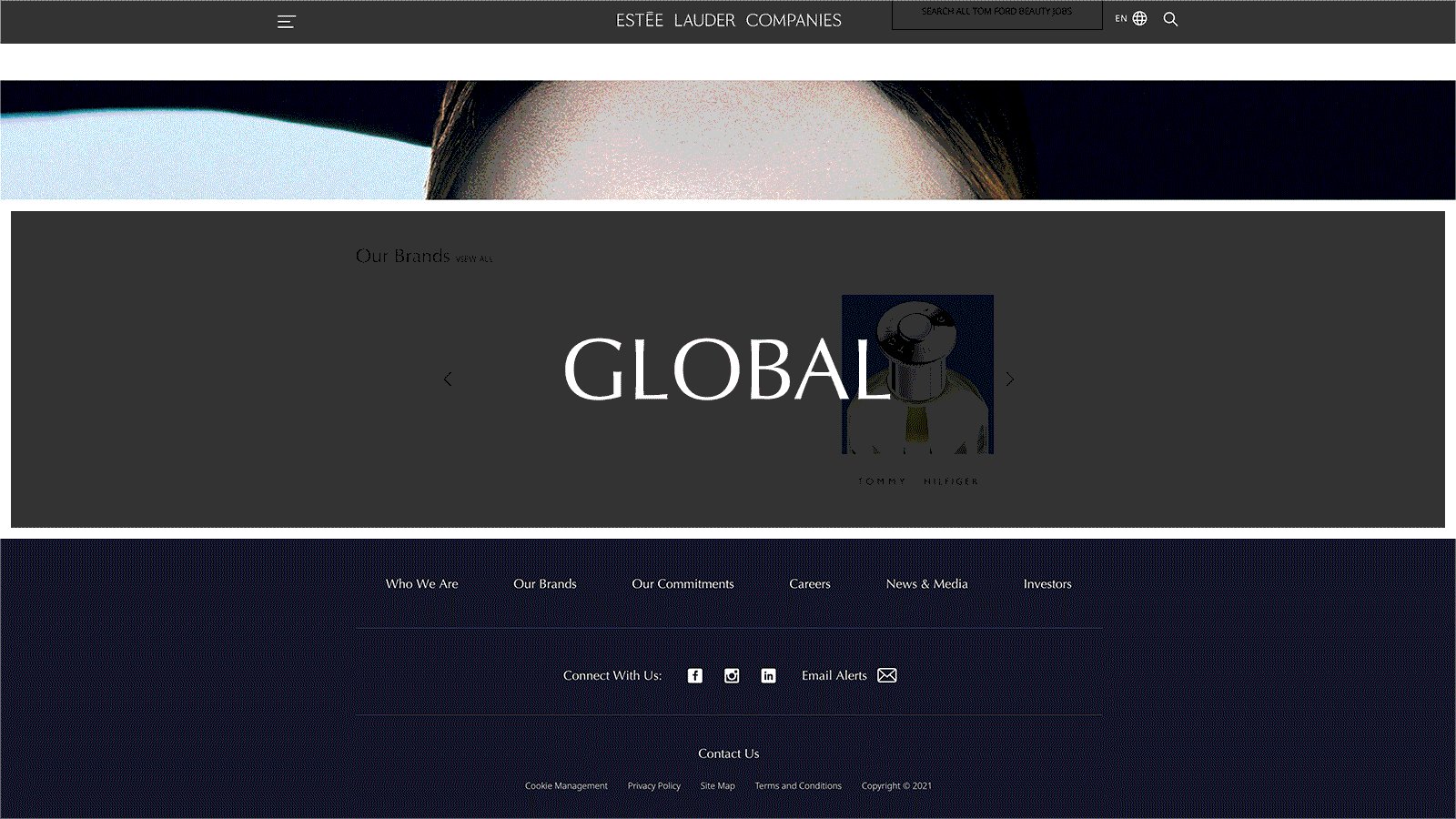
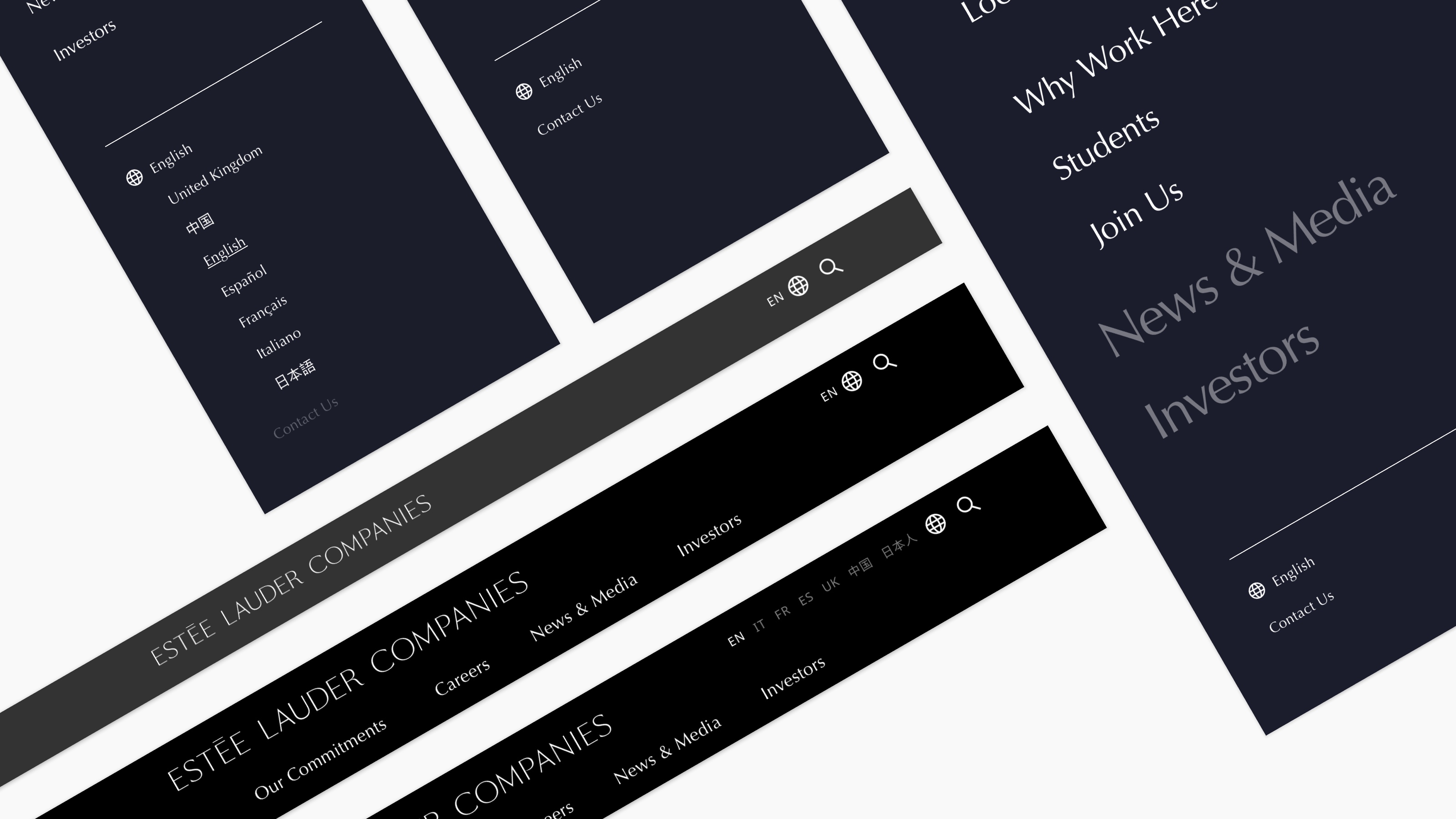
 Redesgined navigation with geolocation functionality.
Redesgined navigation with geolocation functionality.


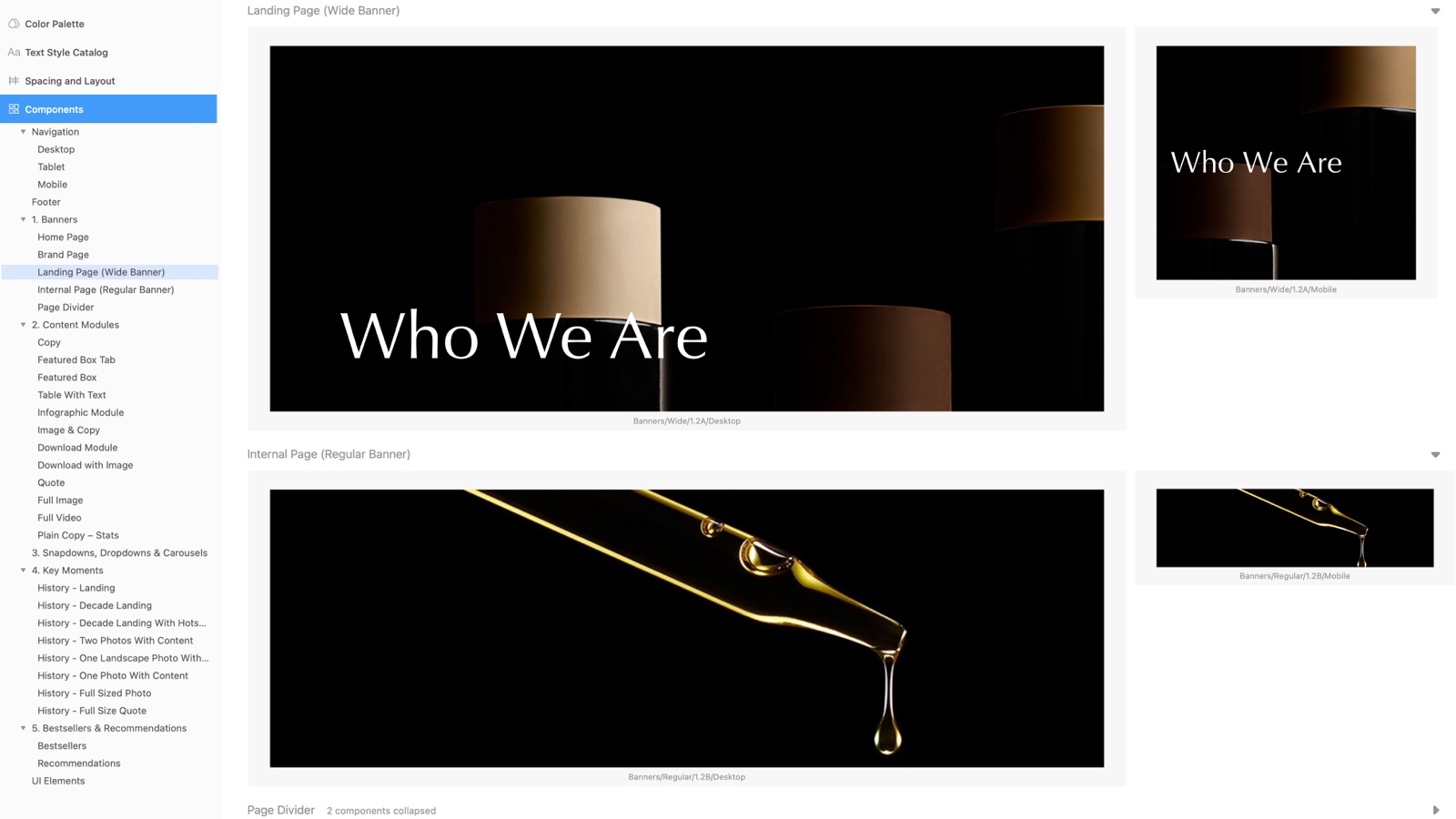
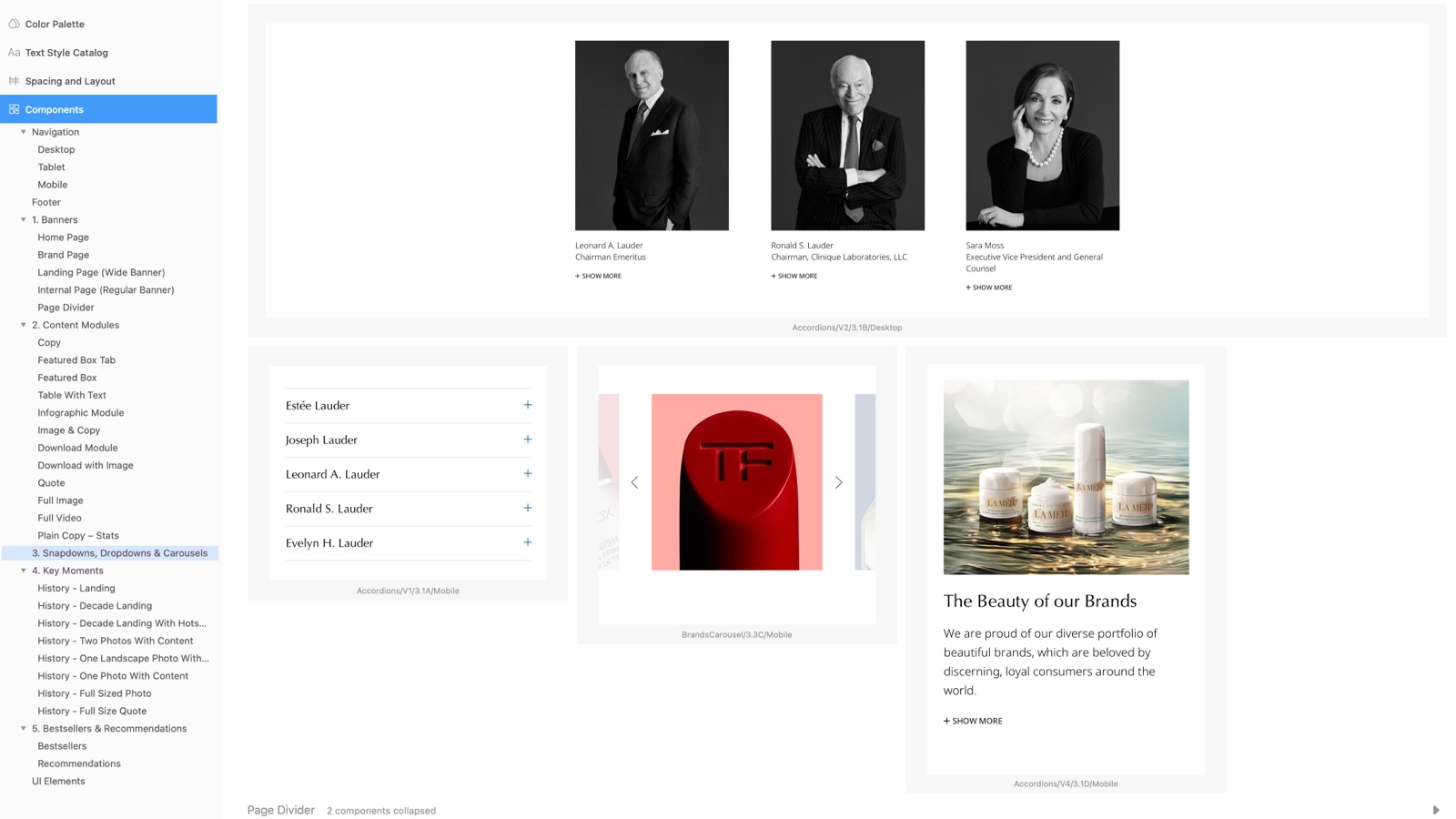
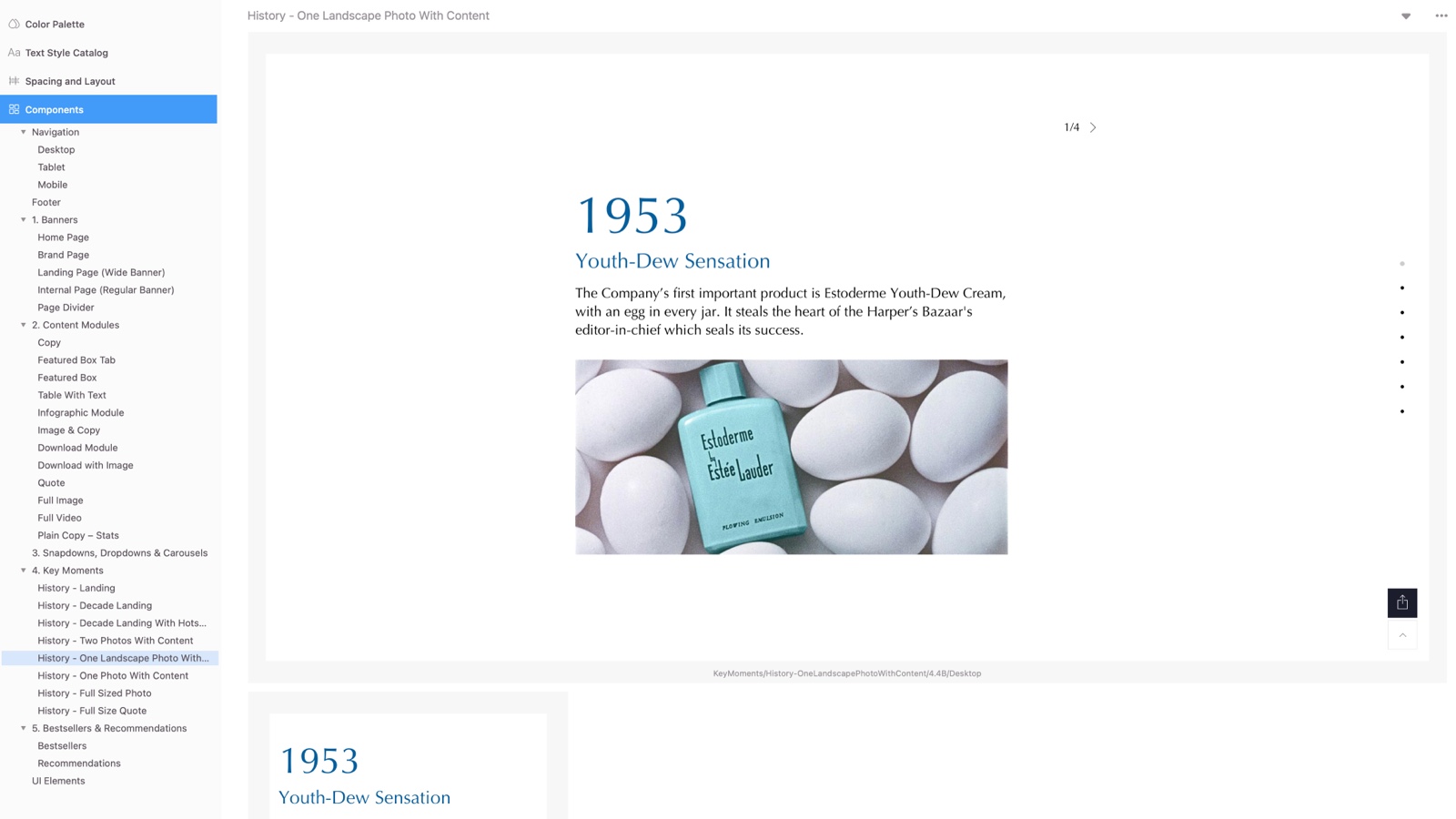
Online modular library, that includes visual representations of the modules, their description, parameters and functionality.
ELC Careers2
Challenge:
The main challenge for the ELC careers department was to provide relevant job opportunities for candidates available at their locations. The job search and application process had to be streamlined. The big pain point was to clearly differentiate retail and corporate jobs, as well as jobs availbale for numerous Estée Lauder brands.
Process:
In a collaboration with a strategist, we performed a user testing of the ELC careers section, deifinig the challenges users experiencied while searching for jobs. The top pain points were: no way to search by location, lack of simple keyword search and misunderstanding of specific roles.
Solution:
-
Add a keyword search. The final solution included keyword and location search fileds within a top nav. The fields bar remains sticky.
-
Provide opportunity to filter/search jobs by department, brand and location
-
Add addional subdivision filtering for each department with a brief description of the team’s responsibilities
-
Implement a third party API integration (Jibe) for job search
- Add Latest Jobs section, as well as a link to all jobs, to the brands’ landing pages
My role:
I led the design and oversaw development of this project and collaboated with Anne Apuzzo, the digital strategist and a remote team of developers in Wadodara, India.
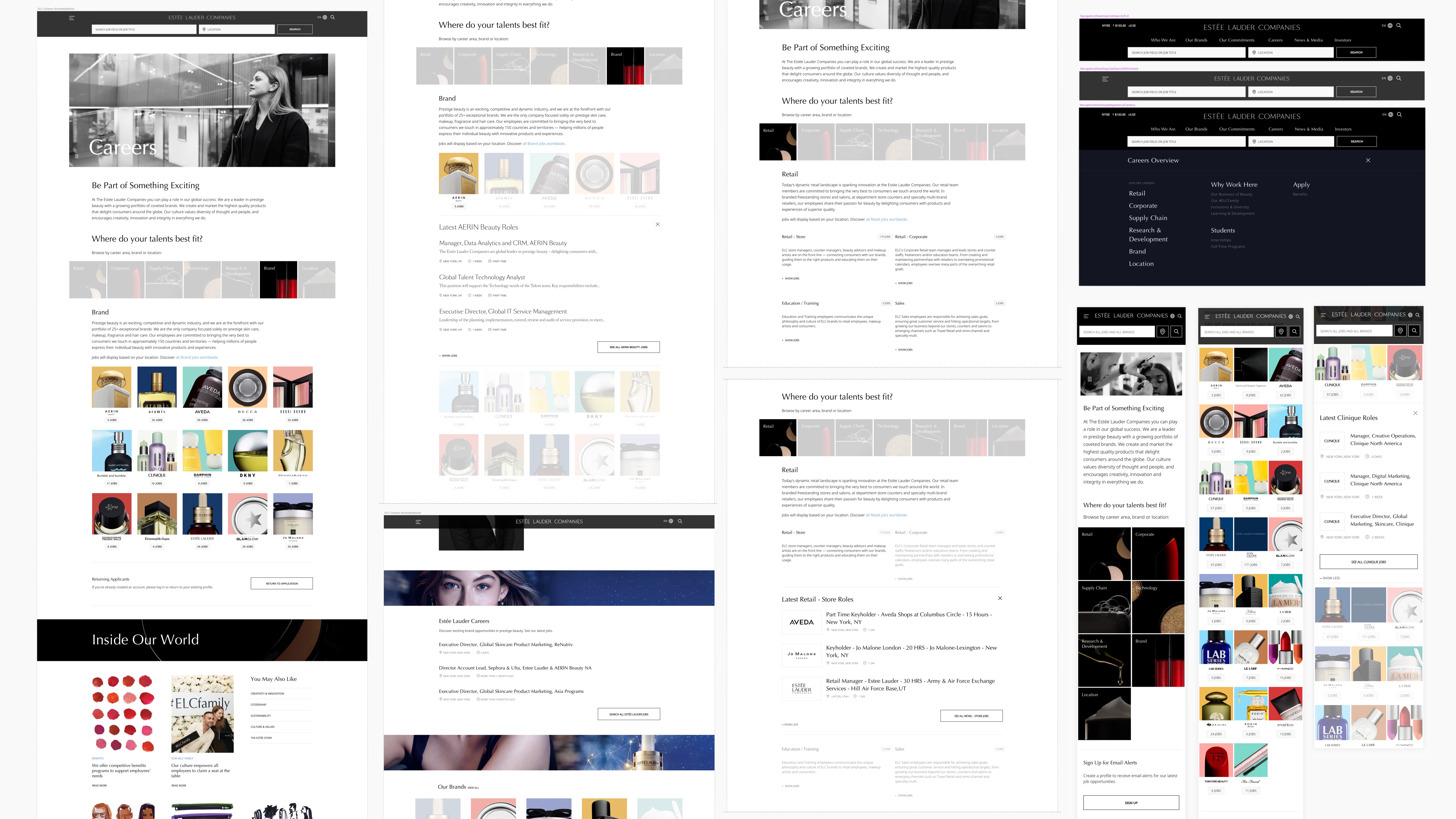
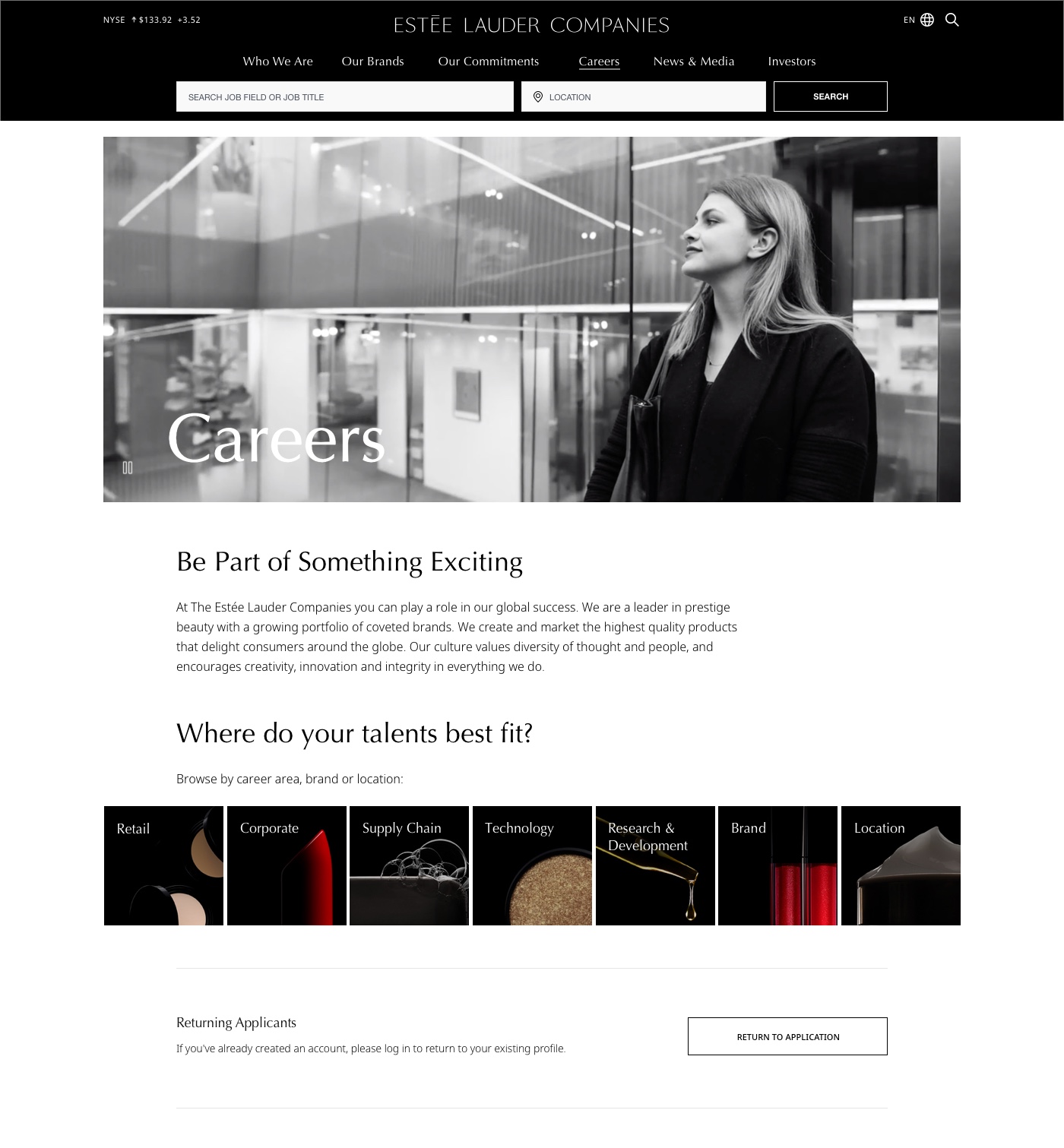
www.elcompanies.com/en/careers︎︎︎
 The keyword and location search were added to the navigation and remained sticky, always visible at the top of the page. This solution performed well at tests and was implemented as final. Filtering by dapartment, brand and location was added as the most prominent element on the page.
The keyword and location search were added to the navigation and remained sticky, always visible at the top of the page. This solution performed well at tests and was implemented as final. Filtering by dapartment, brand and location was added as the most prominent element on the page.